Olá bloggers! Estamos a chegar ao final do primeiro período deste ano letivo. O tempo passou a correr e aprendemos bastante com esta disciplina. Ainda temos dois períodos pela frente, daí esperamos adquirir ainda mais conhecimentos e obviamente esforçarmo-nos ainda mais para conseguir obter os melhores resultados possíveis.
Está cada vez mais próxima a época natalícia, que reúne amor, alegria e paz. Queremos desejar a todos um feliz Natal!!
segunda-feira, 15 de dezembro de 2014
quinta-feira, 4 de dezembro de 2014
Formatos de Ficheiros
Compressão é um procedimento computacional aplicado a uma imagem digital com a finalidade de diminuir o tamanho final do arquivo que representa a imagem. Após a aplicação do procedimento a quantidade total de dados necessária para representar uma imagem é reduzida.
Dois fatores importantes para analisar a compressão de uma imagem digital são:
- A taxa de compressão;
- A velocidade de processamento.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
- a compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF (apesar de algumas variantes deste terem perda de dados).
- a compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais, que gravam mais informação do que o olho humano deteta. O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG, usa uma compressão que prejudica muito a qualidade da imagem.
Alguns formatos de ficheiros bitmap são:
BMP: O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes. No entanto, os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão. Este processo até é possível em imagens com 256 cores ou menos, mas não é comum.
GIF: O GIF é o formato de arquivo frequentemente usado para exibir gráficos e imagens de cores indexadas em documentos HTML na Web e em outros serviços online. Trata-se de um formato com compactação LZW desenvolvido para minimizar o tamanho do arquivo e o tempo de transferência eletrónica. Ele preserva a transparência em imagens de cores indexadas, mas não inclui suporte para canais alfa.
JPEG: O formato JPEG é usado frequentemente para exibir fotografias e outras imagens de tons contínuos em documentos HTML na Web e em outros serviços online. O formato JPEG oferece suporte a modos de cores CMYK, RGB e Tons de Cinza, mas não oferece suporte à transparência. Ao contrário do formato GIF, o JPEG preserva todas as informações de cores de uma imagem RGB, mas faz a compactação de arquivos descartando dados de maneira seletiva.
Ao ser aberta, uma imagem JPEG é automaticamente descompactada. Um nível de compactação mais alto piora a qualidade da imagem, enquanto um nível mais baixo melhora a qualidade da imagem. Na maioria dos casos, a opção de qualidade Máxima gera um resultado totalmente diferente do original.
PDF: O PDF é um formato de arquivo flexível que pode ser usado em várias plataformas e em diversos aplicativos. Com base no modelo de criação de imagens PostScript, os arquivos PDF exibem e preservam com precisão fontes, layouts de página, gráficos vetoriais e gráficos de bitmap. Além disso, podem conter recursos de pesquisa e navegação em documentos eletrónicos, como links. O PDF oferece suporte para imagens de 16 bits por canal. O Adobe Acrobat também inclui uma ferramenta Retoque de Objeto para edições secundárias de imagens em um PDF.
PNG: O formato PNG, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF, conforme explica o tópico anterior.
O PNG reúne, portanto, as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
TIFF: O formato TIFF é um antigo formato gráfico, permitindo armazenar imagens bitmap (raster) de dimensão considerável (mais de 4 Go comprimidos), sem perda de qualidade e independentemente das plataformas ou dos periféricos utilizados. O formato TIFF permite armazenar imagens a preto e branco, a cores reais (True color, até 32 bits por pixéis) bem como imagens indexadas, fazendo uso de uma paleta de cores.
quinta-feira, 13 de novembro de 2014
Modelos de Cor
E assim começa mais uma manhã, com um dia chuvoso :( Hoje vamos falar-vos de modelos de cor.
Esperemos que gostem do nosso trabalho!
Fiquem atentos às nossas publicações!
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo é baseado na luminância e permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente.
O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = azul - Y e V= vermelho - V).Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Modelos de Cor
Bom dia!! :)
Mais uma vez vamos deixar aqui uma mensagem. Desta vez à cerca de Modelos de Cor, esperemos que gostem!
Pixel
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.Resolução e Tamanho de uma Imagem
A resolução de uma imagem consiste na quantidade de informação que a imagem contém por unidade de comprimento - o número de píxeis por polegada. A resolução pode ainda ser entendida pelo seu tamanho, número de píxeis por linha e por coluna. A resolução permite determinar o detalhe da imagem digital e os requisitos de armazenamento desta, sendo que quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Cada píxel será codificado de acordo com a cor e o brilho que representa, ocupando em memória um número de bits que varia de acordo com o brilho, número de cores e tons de cinza da imagem.
Cada píxel será codificado de acordo com a cor e o brilho que representa, ocupando em memória um número de bits que varia de acordo com o brilho, número de cores e tons de cinza da imagem.
Profundidade de cor
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.segunda-feira, 10 de novembro de 2014
Cor e Imagem
Conceito de Imagem
Imagem é um termo que provém do latim e que se refere à figura, representação, semelhança ou aparência de algo. Uma imagem é também a representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
Utilização da imagem digital
Para a maior parte das pessoas, a fotografia tem um valor inestimável, acima de outros tipos de registos e recordações. A fotografia permite guardar um sorriso, uma vela de aniversário soprada há décadas, um troféu erguido, uma lágrima cheia de sentimento.
Ao longo da História contemporânea a fotografia foi elevada ao status de “representação fiel da realidade” justamente por sua capacidade de “congelar” ou recortar” um pedaço da vida. Neste contexto, a máquina fotográfica surge com uma extensão da visão humana, eternizando momentos.
"Uma imagem vale mais que 1000 palavras"
Esta frase é dita com muita frequência, pois por vezes, vale mais ver algo, que não necessita ser propriamente uma fotografia, pois pode ser algo que vemos no nosso dia-a-dia, tal como a pobreza por exemplo. Por muito que escrevam e digam sobre a pobreza, nada choca mais do que ver para sentir.
Conceito de Cor
O conceito de Cor está associado á percepção, pelo sistema de visão do ser humano, da luz emitida, difundida ou reflectida pelos objectos, sendo considerada um atributo dos mesmos.
A cor de um objecto dependente das características das fontes de luz que o iluminam, da reflexão da luz produzida pela superfície e, por último, das características sensoriais do sistema de visão humano, os olhos, ou de câmaras digitais.
A não existência de luz implica que nada se veja e, portanto, significa a não existência de cor.
A Luz contém uma variedade de ondas electromagnéticas com diferentes comprimentos de onda. S e o comprimento de uma onda electromagnética pertencer ao intervalo de 380 a780 nm (nanómetros) é detectada e interpretada pelo sistema de visão do ser humano. Estes diferentes comprimentos de onda constituem o espectro de luz visível do ser humano e estão associados a diferentes cores.

A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Imagem é um termo que provém do latim e que se refere à figura, representação, semelhança ou aparência de algo. Uma imagem é também a representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
Utilização da imagem digital
Para a maior parte das pessoas, a fotografia tem um valor inestimável, acima de outros tipos de registos e recordações. A fotografia permite guardar um sorriso, uma vela de aniversário soprada há décadas, um troféu erguido, uma lágrima cheia de sentimento.
Ao longo da História contemporânea a fotografia foi elevada ao status de “representação fiel da realidade” justamente por sua capacidade de “congelar” ou recortar” um pedaço da vida. Neste contexto, a máquina fotográfica surge com uma extensão da visão humana, eternizando momentos.
"Uma imagem vale mais que 1000 palavras"
Esta frase é dita com muita frequência, pois por vezes, vale mais ver algo, que não necessita ser propriamente uma fotografia, pois pode ser algo que vemos no nosso dia-a-dia, tal como a pobreza por exemplo. Por muito que escrevam e digam sobre a pobreza, nada choca mais do que ver para sentir.
Conceito de Cor
O conceito de Cor está associado á percepção, pelo sistema de visão do ser humano, da luz emitida, difundida ou reflectida pelos objectos, sendo considerada um atributo dos mesmos.
A não existência de luz implica que nada se veja e, portanto, significa a não existência de cor.
A Luz contém uma variedade de ondas electromagnéticas com diferentes comprimentos de onda. S e o comprimento de uma onda electromagnética pertencer ao intervalo de 380 a780 nm (nanómetros) é detectada e interpretada pelo sistema de visão do ser humano. Estes diferentes comprimentos de onda constituem o espectro de luz visível do ser humano e estão associados a diferentes cores.

A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
- A visão Escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
- A visão Fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
quinta-feira, 6 de novembro de 2014
Subunidade Cor
Bom dia! E assim começamos mais uma manhã, com uma aula de Aplicações Informáticas.
Estamos a escrever esta mensagem para vos informar que terminámos a Subunidade Texto e vamos iniciar, hoje, a Subunidade Cor, onde vamos fazer várias publicações sobre conteúdos relacionados com este tema que nos são propostos ao longo das aulas. Esperemos que gostem e que aprendam muito connosco! :)
Estamos a escrever esta mensagem para vos informar que terminámos a Subunidade Texto e vamos iniciar, hoje, a Subunidade Cor, onde vamos fazer várias publicações sobre conteúdos relacionados com este tema que nos são propostos ao longo das aulas. Esperemos que gostem e que aprendam muito connosco! :)
segunda-feira, 3 de novembro de 2014
Nuvem de Palavras
Uma nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com
mais frequência em textos, blogs ou base de dados.
Fomos ao site http://www.professortic.com/2013/02/criar-nuvens-palavras/ e criámos a nossa própria nuvem de palavras. Esperemos que gostem e aconselhamos a fazer o mesmo, é muito divertido!
Bitmapped e Escalada
Como já referimos, existem vários tipos de fontes bitmapped e de escalada, mas nesta mensagem vamos apenas dar-vos a conhecer melhor um único tipo de cada uma das fontes.
Exemplo de uma fonte bitmapped:
Courier é uma fonte tipográfica de serifa egípcia desenhada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
Variantes da Courier incluem a Courier New é uma versão da Courier introduzida com o Windows 3.1, que também incluiu as fontes de bitmap Courier e a Courier Standard que inclui a Courier Standard, Courier Standard Bold, Courier Standard Bold Italic e Courier Standard Italic e que é distribuídas com o Adobe Reader 6, como uma substituição para as fontes PostScript Courier.
Exemplo de uma fonte escalada:
a Microsoft para fazer frente à Adobe, contém um algoritmo de conversão para linhas de contorno bitmapped, não são compatíveis com o código PostScript, necessitando de serem convertidas para Type 1, numa impressora PostScript torna-se mais lenta a impressão. São dimensionáveis para qualquer tamanho.
Tipo de Média Texto
Bom dia bloggers!
Hoje vamos postar sobre "Tipo de Média Texto".
Fonte Tipográfica
Uma fonte tipográfica, pode também ser chamada de tipo, ou simplesmente fonte. É um padrão, variedade ou coleção de caracteres tipográficos, como com o mesmo desenho ou atributo ou por vezes com o mesmo tamanho (corpo).
Fonte: variedade de um tipo de letra cujos caracteres têm um determinado estilo (que pode compreender variantes serifadas ou não serifadas), corpo (também) e forma (espessura, largura e inclinação).
Hoje vamos postar sobre "Tipo de Média Texto".
Fonte Tipográfica
Uma fonte tipográfica, pode também ser chamada de tipo, ou simplesmente fonte. É um padrão, variedade ou coleção de caracteres tipográficos, como com o mesmo desenho ou atributo ou por vezes com o mesmo tamanho (corpo).
Fonte: variedade de um tipo de letra cujos caracteres têm um determinado estilo (que pode compreender variantes serifadas ou não serifadas), corpo (também) e forma (espessura, largura e inclinação).
Existem dois tipos de fontes:
- Bitmapped - Estas fontes são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem qualidade. São concebidas como uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. As cinco fontes bitmapped são: Courier, MS Sans Serif, MS Serif, Small, Symbol.
- Escalada (Type 1, TrueTipe e Opens Type) - Estas fontes, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas.
Esta fonte contém informação para construir os seus contornos através de linhas curvas que são preenchidas, para apresentarem um aspeto de formas contínuas, tais como fontes:
-Type 1: desenvolvidas pela Adobe, formato Post Script desenvolvidas para trabalhar com impressoras;
- True Type: inicialmente desenvolvidas pela Apple;
- Open Type: criadas pela Apple e Microsoft para melhorar a potabilidade e a independência dos documentos.
segunda-feira, 27 de outubro de 2014
Codificação de Caracteres
E assim começa mais um dia, com uma aula de Aplicações Informáticas. Boa disposição acima de tudo! :)
Hoje vamos mostrar-vos um pouco à cerca de codificação de caracteres.
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos, com o objetivo de facilitar o armazenamento. Exemplos comuns, ou seja, algumas das formas de representação são:
- ASCII
- Unicode
- EBCDIC
- IBM PC Extended Character
- ISO Latin and ANSI
ASCII, do inglês, American Standard Code for Information Interchanging, é o Código Padrão Americano para o Intercâmbio de Informação. Trata-se de um código binário que codifica um conjunto de 128 sinais: 96 sinais gráficos e 32 sinais de controle. Esta codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto.
Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, um texto de qualquer sistema de escrita existente.
No endereço http://www.supertrafego.com/ms_codigo_ascii.asp é possível fazer uso da ferramenta "Código ASCII". Quando digitas lá o teu nome, aparecem números correspondentes a cada letra. Vamos mostrar isto através dos nosssos nomes:
No site http://www.network-science.de/ascii/ é possível utilizar a ferramenta "ASCII Generation". Quando escrevemos os nossos nomes, em fonte "graffiti"
(que dá para alterar conforme gostares), observamos:
Por fim, vamos converter duas imagens com ASCII, através do endereço http://www.glassgiant.com/ascii/. Vamos apresentar a imagem original e o respetivo resultado.
No endereço http://www.supertrafego.com/ms_codigo_ascii.asp é possível fazer uso da ferramenta "Código ASCII". Quando digitas lá o teu nome, aparecem números correspondentes a cada letra. Vamos mostrar isto através dos nosssos nomes:
No site http://www.network-science.de/ascii/ é possível utilizar a ferramenta "ASCII Generation". Quando escrevemos os nossos nomes, em fonte "graffiti"
(que dá para alterar conforme gostares), observamos:
Por fim, vamos converter duas imagens com ASCII, através do endereço http://www.glassgiant.com/ascii/. Vamos apresentar a imagem original e o respetivo resultado.
quinta-feira, 23 de outubro de 2014
Olá caros amigos virtuais!
Temos andado um pouco atarefadas a estudar para os testes e hoje foi o de Aplicações Informáticas. Disto, esperamos que todo o nosso esforço e empenho seja recompensado e se pelo contrário esse esforço não for notoriamente suficiente, basta apenas nunca nos esquecermos que qualquer esforço que façamos nunca é em vão, mas empenharmo-nos ainda mais até alcançar os nossos objetivos. A mensagem que queremos passar é NUNCA DESISTAM DOS VOSSOS SONHOS!
quinta-feira, 16 de outubro de 2014
Representação Digital da Informática
Hoje foi-nos proposto fazer uma abordagem à cerca da representação digital da informática.
Esperemos que gostem!
A representação digital é o aspeto que permite utilizar um computador com um processador simbólico.
Vamos apresentar-vos a base binária que é essencialmente utilizada nos computadores a nível do hardware.
Esta base utiliza apenas a linguagem com zeros (o) e uns (1).
Esperemos que gostem!
A representação digital é o aspeto que permite utilizar um computador com um processador simbólico.
Vamos apresentar-vos a base binária que é essencialmente utilizada nos computadores a nível do hardware.
Esta base utiliza apenas a linguagem com zeros (o) e uns (1).
- Em apenas dois passos podemos converter números decimais para números binários:
1º passo - efetuar sucessivas divisões por dois, até se obter um quociente igual a um (1).
2º passo - forma-se o número binário com 1 seguido de todos os restos obtidos nas divisões mas tomados por ordem inversa como vamos exemplificar na imagem a seguir:
quinta-feira, 9 de outubro de 2014
Conceitos Básicos de Multimédia
Desta vez, foi-nos proposto abordar os Conceitos Básicos de Multimédia.
Esperemos que gostem! :)

O conceito de multimédia designa uma forma de comunicação que engloba vários meios para transmitir uma mensagem. Este conceito refere-se ainda às tecnologias com suporte digital para criar, manipular, armazenar e pesquisar conteúdos.
Tipos de Media:
Quanto à sua natureza espácio-natural podemos dividi-los em:
- Estáticos;
- Dinâmicos.
--> Os de natureza Estática agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, imagens e textos.
--> Os Dinâmicos agrupam elementos de informação dependentes do tempo, tais como, o áudio, vídeo e animação. Nestes casos, uma alteração no tempo da ordem de apresentação de conteúdos conduz a alterações na informação associada ao respetivo tipo de media dinâmico.
Vamos agora abordar os tipos de media quanto à sua origem:
- Capturados: são aqueles que resultam de uma recolha do exterior para o computador.
- Sintetizados: são aqueles que são produzidos pelo próprio computador através de uma utilização de hardware e software específicos.
Este tipo de média é produzido num software específico que se chama paint.
Modos de divulgação de conteúdos multimédia:
Os modos de divulgação dos conteúdos multimédia podem ser divididos em duas partes, divulgação online e divulgação offline.
Online: Em termos gerais, quando falamos em divulgação de conteúdos online estamos a falar sobre a World Wide Web (WWW), mas esta não é a única forma de o fazer. Aliás, nem é necessário estar ligado à rede informática para se ter uma divulgação multimédia online. Basta simplesmente colocar monitores ligados a computadores que sem estarem ligados à rede tem a informação gravada no seu disco.
Este tipo de divulgação apresenta vantagens, tais como, a possibilidade de ser acessível a um maior número de pessoas, pois basta ao utilizador aceder à rede para ter acesso a conteúdos multimédia. Mas também apresenta desvantagens, nomeadamente, os conteúdos multimédia serem ficheiros muito "pesados", contendo centenas de MB, o que dificulta ao utilizador o acesso via online, uma vez que demora muito tempo.
Quanto à divulgação offline vamos apresentar um curto vídeo que encontramos no YouTube e explicita o termo, tal como as suas vantagens e desvantagens.
Por fim, vamos deixar aqui um pequeno resumo de tudo o que referimos anteriormente.
quinta-feira, 2 de outubro de 2014
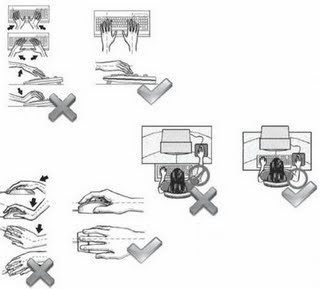
Ergonomia Informática
Bom dia amigos virtuais! Hoje vamos mostrar-vos uma proposta que nos foi feita por parte da nossa Professora à cerca de Ergonomia.
Ergonomia Informática
Os ergonomistas contribuem para o projeto e avaliação de tarefas, trabalhos, produtos, ambientes e sistemas, a fim de torná-los compatíveis com as necessidades, habilidades e limitações das pessoas
- Não nos devemos sentar em posturas muito forçadas;
- Não devemos manter a postura durante longos períodos de tempo;
- Não levantar objetos frequentemente;
- Não empregar demasiado esforço muscular, inclusive em tarefas relativamente sensíveis;
- Evitar fazer pressão nas partes delicadas do corpo, como por exemplo, repousar sobre a mesa do escritório.

Mas...podemos fazer alguns exercícios de relaxamento e alongamento!
As actividades que exigem movimentos repetitivos, força excessiva, posturas estáticas ou inadequadas, digitação por tempo prolongado, entre outras, podem levar a dores musculares.
Esses tipos de actividades sem alternância, pausas para descanso ou mudanças de postura podem ser prejudiciais.
É possível trabalhar com maior segurança o conforto, adoptando-se algumas medidas simples, baseadas em exercícios de alongamento e de relaxamento muscular, que podem também diminuir o stress, a fadiga, corrigir a postura e reduzir as possibilidades de lesões musculares.
Mostramos aqui alguns desses exercícios:
Esses tipos de actividades sem alternância, pausas para descanso ou mudanças de postura podem ser prejudiciais.
É possível trabalhar com maior segurança o conforto, adoptando-se algumas medidas simples, baseadas em exercícios de alongamento e de relaxamento muscular, que podem também diminuir o stress, a fadiga, corrigir a postura e reduzir as possibilidades de lesões musculares.
Mostramos aqui alguns desses exercícios:
Temos de ter cuidado...pois existem problemas de saúde que podem derivar da falta de ergonomia.
Muitas pessoas que utilizam computadores regularmente e por longos períodos de tempo sofrem frequentemente de:
- Dores nas costas;
- Rigidez de pescoço e ombros;
- Dores e tensão nas mãos e dedos;
- Tendinites nos pulsos;
- Pernas cansadas;
- Aparecimento de varizes;
- Problemas oculares.
Todas estas circuntâncias podem levar a uma falta de produtividade e qualidade no produto final.
segunda-feira, 29 de setembro de 2014
Dispositivos Informáticos
Dispositivos Informáticos utilizados nas realidades virtuais
É nos ambientes de realidade virtual onde o usuário vive uma experiência de
imersão, recebendo estímulos de diversos elementos virtuais que o tornam capaz de
ter sensações reais de interagir com elementos que apenas existem
virtualmente.
Alguns dos elementos virtuais que dão ao usuário uma experiência de imersão são: luvas, capacete, óculos, rato, auriculares, joystick, entre muitos outros. O uso do monitor
proporciona-nos uma realidade virtual não imersiva.
Subscrever:
Mensagens (Atom)
















.jpg)
































